First off, let me say that I am a big believer in using the right tool for the job. There are many different platforms and tools available for building websites, and each has its own set of strengths and weaknesses. However, I have found that Webflow and Elementor stand out as the best options for many projects, particularly for those that prioritize design and ease of use.
WebFlow
One of the main reasons I love Webflow is because it allows designers to build custom, responsive websites without writing any code. This means that our team can focus on creating beautiful, user-friendly designs without worrying about the technical details. Webflow also has a powerful set of features for building interactive elements, such as animations and hover effects, which can make a website feel more dynamic and engaging. The best thing about WebFlow is that it’s the most “realistic” page builder compared to writing code. As both design and developer I was very surprised with how it feels like coding a website but instead of writing code, you are putting in fragments in data boxes and using your mouse to set padding / margins. Because of that the code that is generated by WebFlow is about 30% shorter than Elementors. That is because in WebFlow, you can actually define classes and IDs of elements, while Elementor assigns random IDs to it’s elements, resulting in a much longer, less organised code.

Elementor
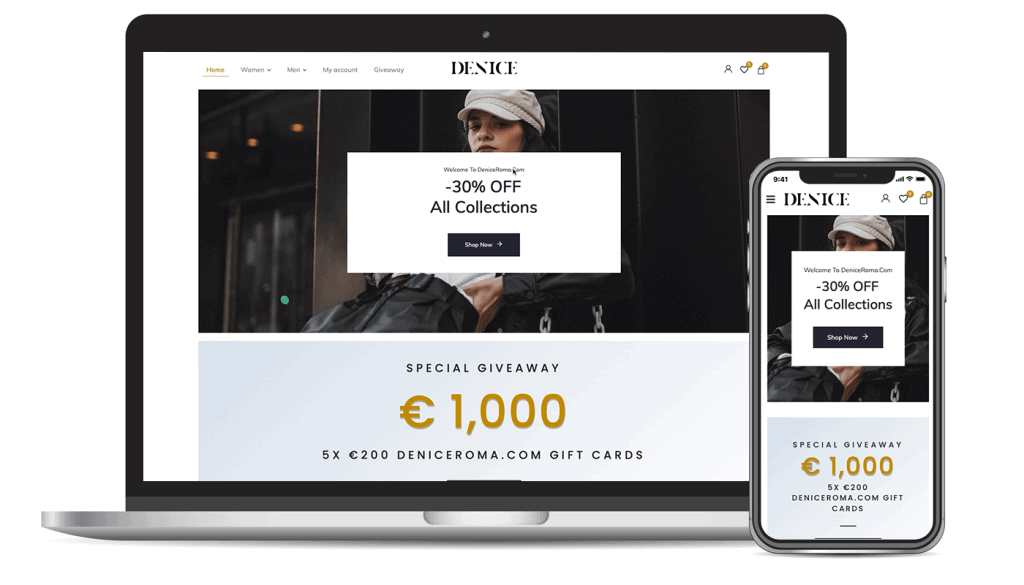
Elementor is another tool that has revolutionized the way we build websites at SVSDEV.COM. Like Webflow, it is a drag-and-drop page builder that allows us to create professional-grade websites without writing any code. However, what sets Elementor apart is its focus on creating custom web solutions fast. This year we tested the Elementor + Woocommmerce + Crocoblock concept of building a custom eCommerce store and we proved it’s possible to build a complex eCommerce system on WordPress. With less than 100 lines of custom code, this is what we were able to create:

Sites built with Elementor are most likely going to be slower and get a lower Lighthouse score than WebFlow sites, but as of now, it’s faster and more convenient to build comlex dynamic CMS projects using WordPress, Elementor and Crocoblock.
The conclusion
WebFlow is a great solution for static websites, very simple CMS projects and simple eCommerce stores. Elementor, in combination with WordPress, Crocoblock and Woocommerce is a powerful toolkit to build no-code complex CMS systems and eCommerce stores.
I hope and believe that WebFlow will add more CMS and eCommerce functionality to their tech arsenal, and enable us to built more complex solutions on WebFlow.
Overall, I believe that Webflow and Elementor represent the future of web development because they make it easy for designers and developers to create beautiful, functional websites without having to worry about the technicalities. These platforms allow us to focus on what really matters: creating a great user experience for our clients’ customers.
If you are interested in building a website with Webflow or Elementor, I encourage you to give them a try. I have no doubt that you will be impressed with their capabilities and ease of use.
Thanks for reading!